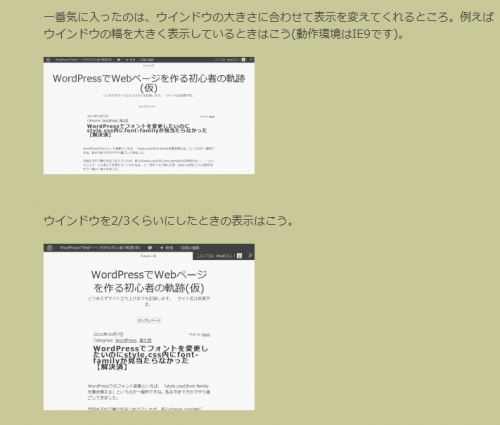
「Skeleton」は、見た目がすっきりしていて、
ウインドウの大きさに合わせて表示が調整されたり、
ナビゲーション・メニューにドロップダウンが
はじめから実装されていたりと、
便利に楽しく使わせてもらっています。
が、画像に外枠がつかない・・・。
ずっと悩ましいと思いつつも放置していた問題に、
とうとう終止符を打つことができました。
スタイルシート(style.css)にほんの数行書き加える、
たったそれだけで解決できることだったのです。
これを知らないばっかりに、
以前は記事内で自サイトを紹介するとき、
いちいち背景を白に変えては画面をキャプチャしていました。

ところがこれは、スタイルシート(style.css)に
ほんの3行くらいのコードを書き足すだけで解決してしまう問題だったんですね。
style.cssのあとで見ても分かるところ
(私は1980行付近の/* #Imagesのくくりの中にしました)に
以下のコードを加えて保存します。
img {
margin: 5px;
padding: 10px;
border: solid #dddddd 2px;}
・padding
枠線と画像の間の距離です
・border
「solid #」のあとに使いたい色コード(3桁か6桁)、
「px」に枠線の太さを入れます。
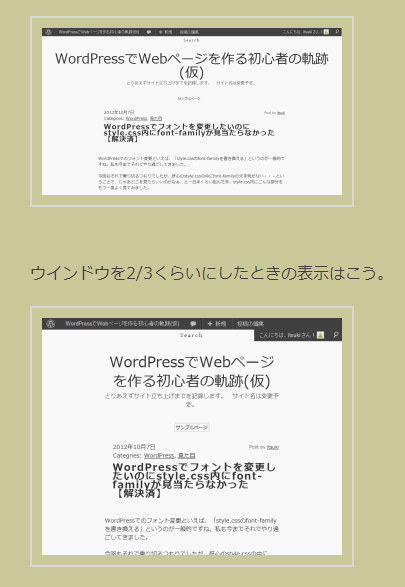
上のコードをstyle.cssに書き加えたあとの
同じ画像は以下のように表示されます。

これでいちいち背景色を変えなくても
自サイトのキャプチャ画像を載せることができるようになりました。
引きこもりのまま社長になった
家から稼げる秘密はここから学びました。
↓ ↓ ↓
自由な人生を手にいれる教科書
個人事業をしながら収入を安定させるために
もうひとつ柱となる収入源がほしい、
今は会社勤めだが、副業から
ゆくゆくは独立起業を考えている、
ネットで稼いで自由な人生を手に入れたい、
そんな方にぴったりの
無料電子書籍+動画+メールマガジンです。
特にメールマガジンは、
ネットを事業に使っている人には
読み物としてもおもしろく、
毎回ためになる情報が発信されているので絶対にお見逃しなく!