WordPressのテーマにはよく初めから、「ナビゲーションメニュー」が含まれていますよね。WordPressに触れ始めた頃から、「何これかっこいい」とお気に入りです。
自分のブログを見る度に見惚れていたのですが、今回固定ページに「小テーマ」を作ったとき、ちょっとした問題にぶち当たりました。
小テーマを親テーマからドロップダウンリスト表示させる方法が分からなかったのです。
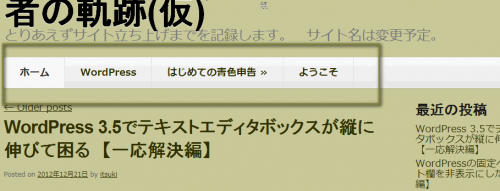
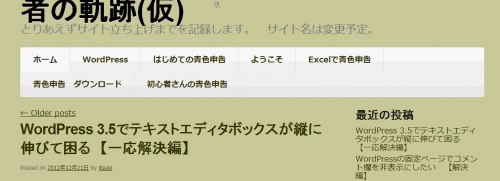
「ナビゲーションメニュー」というのは、ブログ上の方にある、この部分のことです。
 |
WordPressを知る前は、他の人のブログでこれを見るたびに、「あぁ、なんて洗練された高度な技術を使っているんだ。それに比べたら自分のブログは・・・」と悔し涙で枕を濡らしたものでした。
でもフタを開けてみれば、みんなただ「Twenty」シリーズのテーマをそのまま使っていただけだったり。(あの、開くたびに変わるヘッダー画像にもいつも驚かされたものです。懐かしいなぁ。)
そんな具合で自分でWordPressを使い始めてからは、「自分のブログなんて、ナビゲーションメニューの角、丸くなってるもんね」なんて得意な気分に浸っていたんです。
ところが今回、固定ページ(今見ていただいている日替わりのブログ形式ではなく、日付など関係なしに同じ内容をどどん、と表示できるページ)で子テーマを作ったら、その表示のさせ方が分からなかったのです。
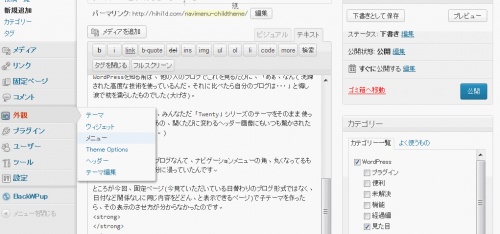
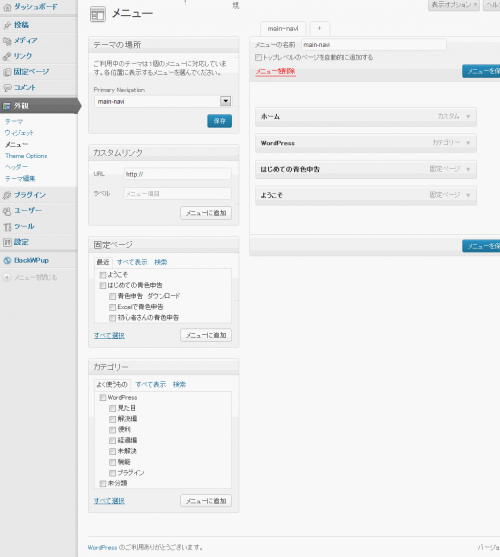
ナビゲーションメニューの内容は、「外観」の「メニュー」で編集できます。
 |
ここを開くとこんな画面になります。

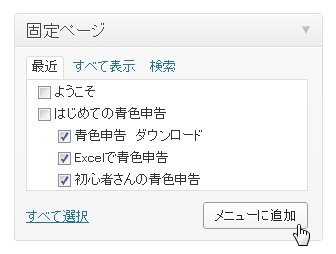
この左側にある「固定ページ」の名前の中から、ナビゲーションメニューに表示させたい項目を選んで「メニューに追加」をクリックするだけで、右上のメニューの中に追加することができます。

追加できました。
・初心者さんの青色申告
・Excelで青色申告
・青色申告 ダウンロード
は、「はじめての青色申告」の小テーマに指定しているので、もしかして「はじめての青色申告」に自動的に含まれてくれるかなぁ、というわずかな望みを持っていました。
※ブログ記事のカテゴリーのように、固定ページも『B・C・DはAの項目の小分類にする』という指定ができます。WordPressではこのような指定をしたとき、Aを「親」B・C・Dを「子」と呼びます。
しかし結果は・・・
 |
当然といえば当然ですが、固定ページの親も子もなく、「メニュー」編集画面で並べたとおりの順番で、だあっと表示されてしまいました。
こうじゃないんだ、自分の求めているのはこう、親子が反映された素敵なナビゲーションメニューなんだ、とメニューの編集画面や固定ページ一覧を行ったり来たりしているうちに、偶然「親」を「子」の中に含ませる方法を発見しました。
それは・・・メニュー画面で項目をドラッグするときに、ちょっと右寄りに移動させるという単純なもの。

この解決に至るまで15分、お茶休憩を入れると30分かかりました。きっとみなさん、直感的に分かったりするんでしょうね。自分は「何か設定を変えるとそれが反映されるに違いない」という考えにとらわれて、なかなか気づくことができませんでした。
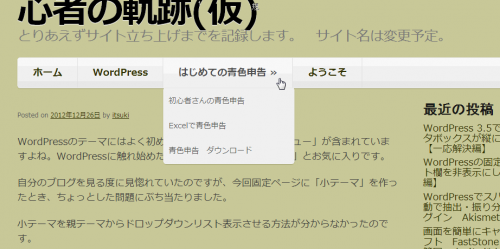
たったこれだけで(テーマの編集画面で保存ボタンをクリックするのをお忘れなく)、親である「はじめての青色申告」にマウスポインタを合わせると、ちゃんと「子」たちが表示される、何だか高度っぽいナビゲーションメニューになりました。
 |
解決方法が分かったときには思わず笑ってしまったほど単純でした。
でもその単純な操作で、こんなに謎技術をつかっているようなナビゲーションメニューができてしまう。
「WordPressって素晴らしい」と、改めて感じた出来事でした。
引きこもりのまま社長になった
家から稼げる秘密はここから学びました。
↓ ↓ ↓
自由な人生を手にいれる教科書
個人事業をしながら収入を安定させるために
もうひとつ柱となる収入源がほしい、
今は会社勤めだが、副業から
ゆくゆくは独立起業を考えている、
ネットで稼いで自由な人生を手に入れたい、
そんな方にぴったりの
無料電子書籍+動画+メールマガジンです。
特にメールマガジンは、
ネットを事業に使っている人には
読み物としてもおもしろく、
毎回ためになる情報が発信されているので絶対にお見逃しなく!